Node Overview
Each node meaning

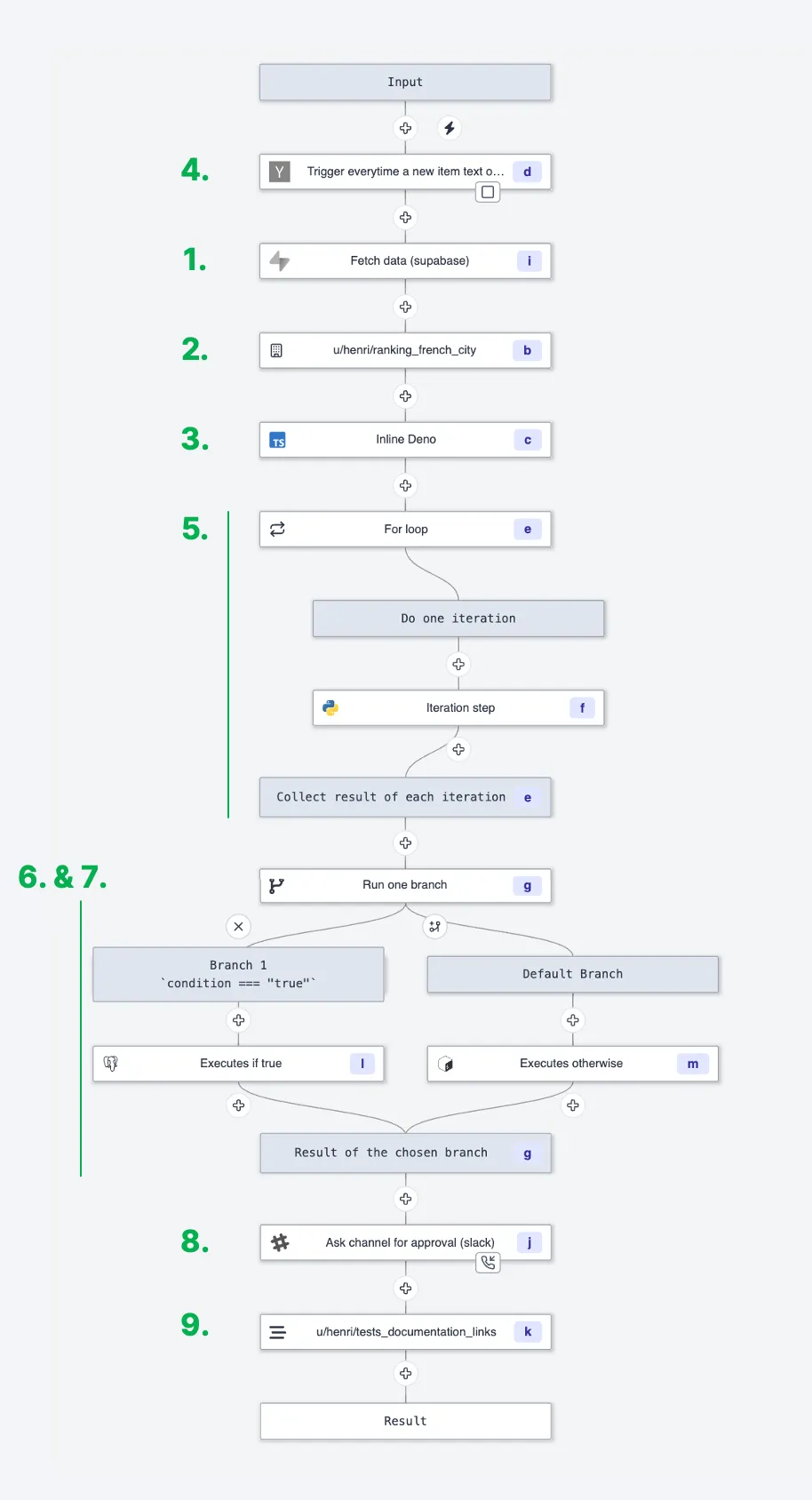
This image show all node in system
- Reference to a Script from the Hub.
- Reference to a Script in your workspace.
- Inlined Script in TypeScript (Deno), Python, Go, Bash, SQL or non-supported languages.
- Trigger Scripts which are a kind of Scripts that are meant to be first step of a scheduled Flow, that watch for external events and early exit the Flow if there is no new events.
- For loop that iterates over elements and triggers the execution of an embedded flow for each element. The list is calculated dynamically as an input transform.
- Branch to the first subflow that has a truthy predicate (evaluated in-order).
- Branches to all subflows and collect the results of each branch into an array.
- Approval/Suspend steps which suspend the flow at no cost until it is resumed by getting an approval/resume signal.
- Inner flows.
Flow actions
You can directly interact with the flow using the following actions:- Add a node: Add a new node to the flow.
- Delete: Delete the flow.
- Add a branch: Add a new branch to the flow.
- Delete a branch: Delete a branch from the flow. It deletes the node and all its children.
Node settings
Each node has the following settings:- Summary: The summary of the node.
- ID: The ID of the node.
- Conditions: The conditions that select the next node. The conditions are evaluated in the order they are specified. The first condition that evaluates to true is used to select the next node. When we have only one condition, the condition is always true and the node is always selected.
- Allowed: Whether or not we can go to the next node. If false, the next button is disabled.
Node actions
Each node has the following actions:- Add a branch: Add a new branch to the node.
- Delete: Delete the node.
Component actions
The component start with a root node. The root node is the first node of the decision tree. It is the only node that has no parent. The root node is always selected when the component is loaded. The component has the following actions:- Next: Go to the next node. Use the conditions of the current node to select the next node. Is disabled when the current node has no next node or when the current node is not allowed to go to the next node.
- Previous: Go to the previous node. Goes to the first parent node it can find.
Component debug
Using the debug menu, you can jump to any node in the decision tree. This is useful to test the different branches of the decision tree.Example
In this example, we create a decision tree to make an onboarding process. The app is available on the Hub: On boarding exampleAdvanced tutorial
Advanced tutorial at:Blog - Create a Dynamic Form Empowered by Code
Create your own TypeForm-like dynamic form and embed scripts & flows

